
缘起
前段时间看了《Understanding ECMAScript 6》,因为有 JavaScript 的基础,很快就上手了,还写了 笔记。然而编程只看书是不够的,还需要让身体熟悉起来。刚好最近在看「全部成为 F」这部新番,看到 ED 采用了「生命游戏」的表现形式,于是便有了用 ES6 来写一个的主意。
「生命游戏」
「生命游戏」的英文原文是「Game of Life」,是细胞自动机的一种形式,每个细胞的未来状态只取决于以其为中心周围八格细胞的当前状态。更详细的信息请看 wiki 条目,给出一个有意思的动画图。

而状态判断只有四条:
- 当前细胞为存活状态时,当周围低于 2 个(不包含 2 个)存活细胞时, 该细胞变成死亡状态。(模拟生命数量稀少)
- 当前细胞为存活状态时,当周围有 2 个或 3 个存活细胞时, 该细胞保持原样。
- 当前细胞为存活状态时,当周围有 3 个以上的存活细胞时,该细胞变成死亡状态。(模拟生命数量过多)
- 当前细胞为死亡状态时,当周围有 3 个存活细胞时,该细胞变成存活状态。 (模拟繁殖)
算法思考
假设有一个棋盘,每一个格子代表一个细胞。在每一次生成下一代细胞,先遍历每一个细胞,查询它周围八格细胞的状态,设置本细胞下一代的状态。
显然这样的算法基本毫无意义,因为显然棋盘是不定大小的,细胞也不是每一代都一定会变化的,遍历整个棋盘也是浪费时间的。
实际上,发生变化或者有可能发生变化的细胞,基本是聚集在活细胞周围的。如果一个死细胞附近没有活细胞,那么这个细胞就不会发生变化。所以,可以换个思路,每一个曾经活过或者在活细胞周围的细胞都维持一个它的邻居细胞的数目记录。每当一个细胞活过来了,就通知周围八格的细胞,让它们的活邻居细胞的数目记录增加 1;相反每当一个细胞死了,就通知周围八格的细胞,让它们的活邻居细胞的数目记录减少 1。显然在更新完之后,周围八格的细胞不论生死都清楚自己周围的活细胞数,也就是能够得到自己的未来状态了。同时,在通知周围八个邻居的时候,也可以统计出对于本细胞来说的活邻居数,于是本细胞的未来状态也能够得到了。
于是算法能描述如下:
1 | 1) 在某一次生成本次状态中,有将改变状态的细胞集合 S |
ES6 写起来
ES6 中有 class 的概念,虽然实现方式其实就是 function 和原型,但是在写的时候就不用像以前用「模拟」的手段来编写啦。
基本对象
基本来说,分三个主要对象:提供算法的 class Life,提供单元格绘制的 class Grid,提供 DOM 动画控制的 class Game。Game 从算法中得到需要重绘的单元格,通过 Grid 来绘制单元格。
class Life
已经有算法描述了,写起来并不复杂。新建一个 life.js 文件,导出 Life 类。
1 | export default class Life { |
构造函数只需要得到世界(棋盘)的长宽就行了,this.world 记录世界中受关注细胞的状态,this.changedState 记录将要改变状态的细胞。
算法本体代码,相当于描述 2) 中循环中的操作:
1 | _processLife ( x, y, state ) { |
2) 的循环其实就是得到下一代的状态:
1 | nextGeneration () { |
其他函数可以在 GiiHub 查看。
class Grid
确定使用 HTML5 中的 Canvas 元素来绘制整个世界(棋盘),Canvas 元素的操作使用另一个类 C,后面再写。
新建 grid.js 文件,导出 Grid 类。
1 | export default class Grid { |
构造函数要传入 canvas DOM 元素,棋盘的长宽,显示的选项和颜色选项。
绘制单元格的主要函数。
1 | drawCells( redrawCells ) { |
drawCells 函数是用来批量画细胞的函数,同样颜色的细胞放在一起画,就不需要频繁改变画笔的颜色。
drawCellAt 函数就是找到单元格的左上角距离 Canvas 元素左上角的距离,距离左边是第 x 个细胞宽度加细胞边框宽度,距离上边也是同样道理。
其中调用的 setPenColor 和 drawRect 还没有,于是就新增一个 c.js 文件,导出 C 类。其实就是 Canvas 元素的操作的封装而已。
1 | export default class C { |
class Game
不复杂,直接看代码吧。
1 | import Life from './life.js'; |
就是一些简单的动画控制方法,跟普通 JavaScript 写起来没什么不同。需要注意的是 enable 状态和 running 状态是不一样的,前者是指整个游戏的响应,后者是指动画的响应。
step 方法是迭代一步,run 方法就是用 setTimeout 来循环调用 step 了。在 run 方法中使用了箭头函数来隐含设定了 this 的值,ES6 的优势就体现出来了。
gol.js
整个程序的主体是 Game 的实例,然而还是需要有人去创造一个实例出来,也就是说需要一个工厂函数。于是,新建 gol.js 文件,导出 GOL 类。里面写一个静态方法,用作创建 Game 实例的工厂方法。
1 | import Game from './game.js'; |
不过在 createGame 方法上就不要用 ES6 的语法了,因为方法是要在页面上调用的,目前还没有哪个浏览器完全支持 ES6。但是在方法里面用是没问题的,因为编译器会帮我们转换好。于是可以看到方法里面直接用 Object.assign( des, src ) 的函数来合并参数,类似 jQuery 的 extends 函数。
boot.js
到此还没完,回忆一下在写普通 JavaScript 库的时候,我们通常会直接包裹上一层适应各种环境的模块注册代码,本人最喜欢就是直接使用 UMD 了。
新建 boot.js 文件,执行非 ES6 形式的导出。
1 | import GOL from './gol.js'; |
代码打包
OK,到此代码基本写好了,然而到在浏览器上执行还是有一段距离,主要是基本没有浏览器默认支持 ES6,我们还是需要将 ES6 的代码编译一下以便能放到浏览器上运行。比较有名的编译器就是 Babel 和 Google 的 Traceur 了。在编译的同时,还需要将所有文件打包成 bundle。
在进行了各种尝试之后(包括主流的 npm / browserify / jspm 等),最后发现使用 webpack 和 Babel 的结合是比较理想的。
配置
先来把需要的东西都装上。
1 | npm i --save-dev webpack babel babel-core babel-loader babel-preset-es2015 |
个人其实非常讨厌安装到本地,明明都是可以全局安装的插件和工具。
而且每次开一个新的项目就要安装几十 MB 的重复东西实在无聊,npm 本身的树状依赖也是容易造成目录过深的情况。(据说新版 npm 有改善,但是不稳定)
个人的解决方法是固定一个开发目录,代码随便迁移。
webpack.config.js
webpack 我就不详细解释了。直接上 webpack.config.js。
1 | module.exports = { |
目前来说,这样写就能让 Babel 编译 ES6 的代码的同时,也运用 webpack 自己的打包功能 根据 ES6 的模块语法 将文件都打包成一个 bundle。
打包出来的代码有点大,压缩一下,再写一个 webpack.config.min.js。
1 | // webpack.config.min.js |
就能用 webpack 自带的压缩插件压缩代码了。
添加功能
算法、绘图和动画控制都写好了,但是还不够,缺少了交互,还应该允许方便的自定义世界中的活细胞。比较好的交互方式就是允许通过在世界(棋盘)点击来放置活细胞或者死细胞。
于是考虑监听 Canvas 元素的 mousedown、mousemove 和 mouseup 事件,做出类似画图那样的效果(每个细胞可以看成是一个像素点)。
grid.js
先改造负责绘制的模块。
在 Grid 类中新增 drawAliveCellAt、drawDeadCellAt 函数,负责独立绘制细胞。
1 | drawAliveCellAt( x, y ) { |
新增 on、off 函数,负责绑定监听方法。
1 | on ( event, handler ) { |
新增 getXFromPixel、getYFromPixel 函数,负责将像素点转换为单元格位置。
1 | getXFromPixel ( pixel ) { |
~~ 是快速取整数。this.canvas.left 和 this.canvas.top 来自于类 C 的实例,因为鼠标点击事件取得的坐标点并非一定是相对于 Canvas 元素的左上角,还要减去 Canvas 元素的边框等。在 c.js 中将构造函数修改一下。
1 | constructor ( ele ) { |
game.js
类 Game 的修改有点复杂。先在类的构造函数中增加一个属性,负责记录鼠标状态。
1 | this._mouseState = { |
再增加三个方法。
1 | _onMouseDown ( e ) { |
鼠标按下,就在鼠标按下的位置改变细胞的状态,并记录鼠标状态为按下。接着如果鼠标弹起,那么就重置鼠标状态;如果鼠标移动并且状态是按下,那么就一直改变路过的细胞的状态。
_toggleCell 方法这样写:
1 | _toggleCell ( px, py ) { |
大概意思就是先将鼠标的位置转化为单元格位置,再反置此单元格细胞的状态。记录下 lastX 和 lastY 是为了不会循环反置,一定要有坐标变化才反置。
接下来就是将那三个函数绑定在事件上。新增 _setupLinsteners 函数。
1 | _setupLinsteners () { |
虽然使用了箭头函数优雅地绑定了 this 的值,但是这样写并不好,因为没办法解绑了,容易造成内存泄漏。改一下。
1 | _setupLinsteners () { |
通过将匿名函数的引用保存起来就能解绑了。
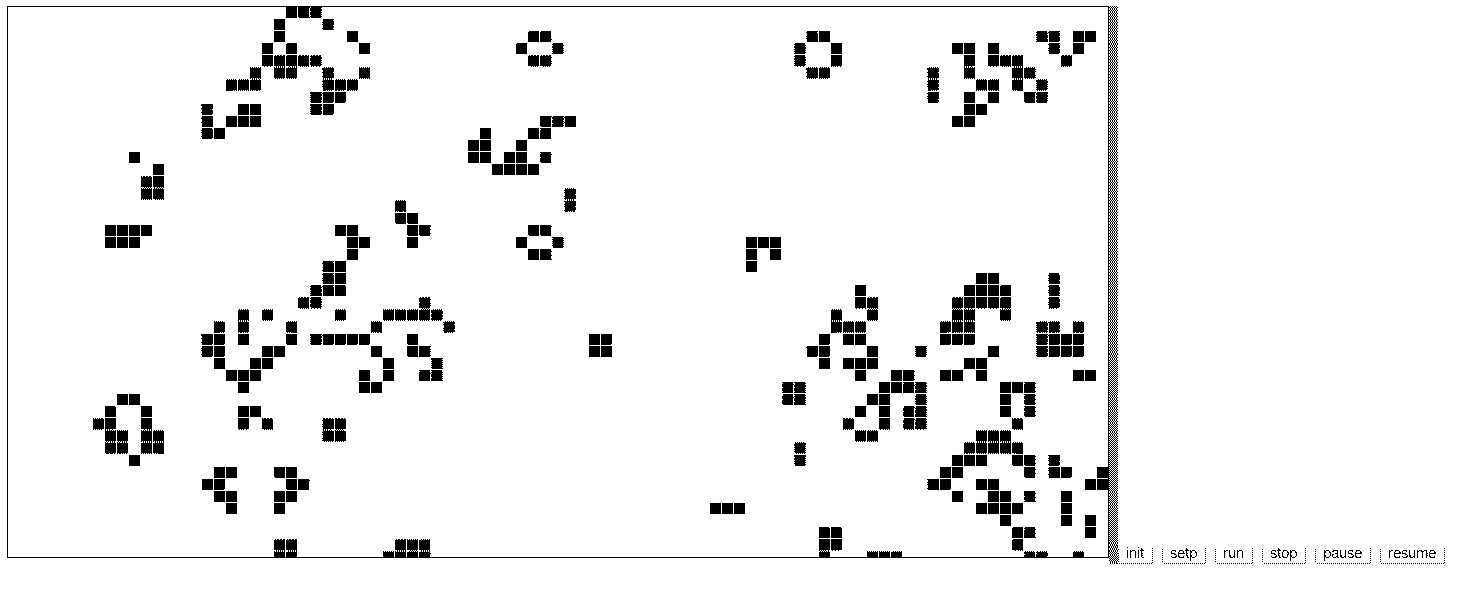
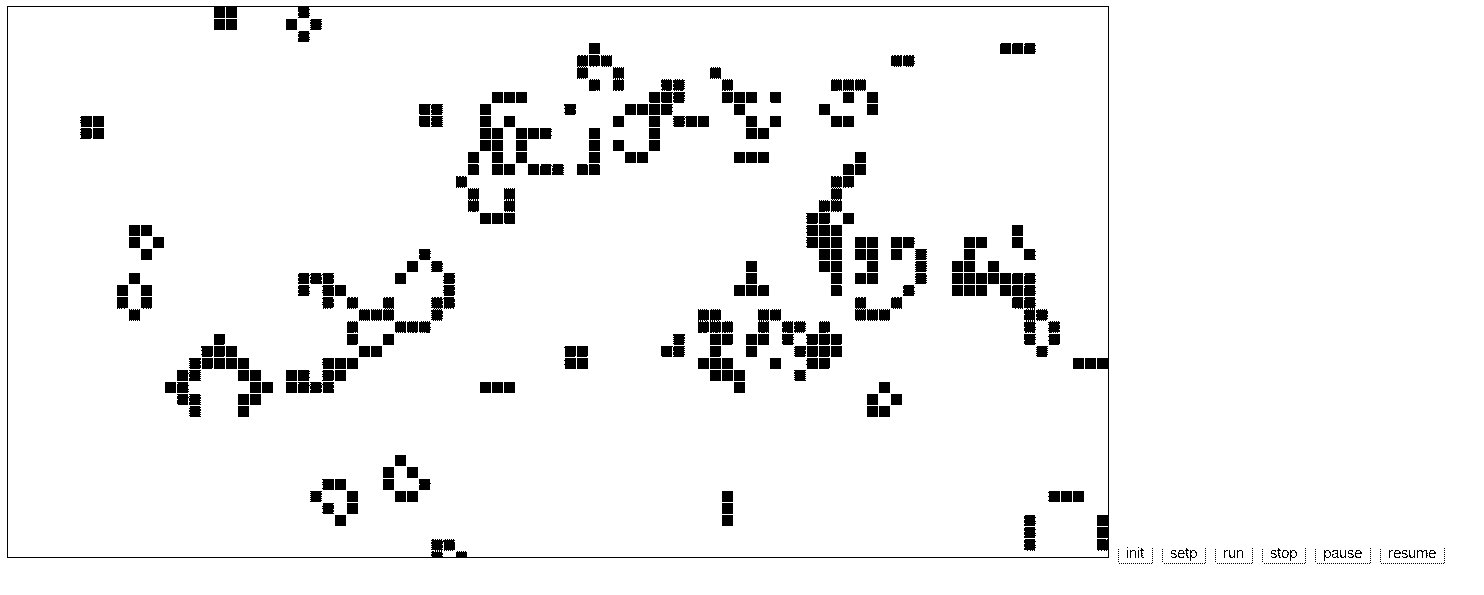
最后给个 demo 吧。或者玩玩 在线 demo
1 | <!DOCTYPE html> |